Я потратил полчаса на прикручивание кода новой биржи статей Sape к блогу на WordPress. Возможно, кому-то пригодится. Это не универсальная пилюля, а пошаговая инструкция для тех, кто не боится вида обнаженного PHP.
Предполагается, что вы уже прочитали инструкцию Sape, скачали и выложили код на сайт, установили права на папку.
Виджет
Начнем с начала — нужно добавить площадку в Sape, для чего требуется предварительно вставить в страницы код, который выводит анонсы размещенных статей. Я это предпочел сделать при помощи виджета (winget) в своей теме. У меня был подходящий неиспользуемый, а вам, возможно, потребуется сделать новый. Добавляем новый виджет в этот файл:
/wp-content/themes/вашатема/functions.php
Я решил не мудрить и совместить код подключения Sape и вывод списка статей в самом виджете, так компактнее и удобнее — меньше мест, в которые надо вносить изменения.
function ad300Widget()
{
if (!defined('_SAPE_USER')){
define('_SAPE_USER', '******* ваша строчка! ********');
}
require_once($_SERVER['DOCUMENT_ROOT'].'/'._SAPE_USER.'/sape.php');
$sape_article = new SAPE_articles();
echo '<div id="advert_300x250" class="wrap widget">';
echo $sape_article->return_announcements();
echo '</div>';
}
register_sidebar_widget('Sape - Ad 300x250', 'ad300Widget');
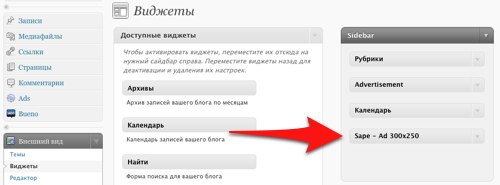
Теперь в настройках Wordpress появился новый виджет, который можно поместить в нужное место, делается это в настройках внешнего вида.

Я не говорил, что ваша тема должна поддерживать виджеты? Говорю. Впрочем, сейчас тему без поддержки виджетов не найти, разве что самому сделать. С этим все, можно добавлять площадку в Sape.
Добавляем в Sape площадку для размещения статей
Я пропущу этапы, не имеющие отношения к теме статьи — добавили, дождались индексации, активировали страницы, установили цены. Дальше нужно создать шаблон, о чем и пойдет речь.
Шаблон для размещения статей Sape
Основная идея в моей методике — сохранение основных функций WordPress на страницах с размещенными статьями. Останется возможность выводить меню, последние комментарии, популярные записи и вообще все, что касается блога в целом.
Шаблон будет состоять из двух файлов (больше, если у вас тема оформления раскидана на несколько php). Первый файл — это генномодифицированная копия index.php, который лежит в корне установленного ВордПресса. Называйте его как угодно, у меня это articletpl.php.
<?php
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
if ( !isset($wp_did_header) ) {
$wp_did_header = true;
require_once( dirname(__FILE__) . '/wp-load.php' );
wp();
$template = get_query_template('sapearticle');
include($template);
}
?>
Здесь нам интересна одна строчка — sapearticle. Это название файла, который нужно создать в корневом каталоге вашей темы. Называть тоже можно как угодно, лишь бы совпадали.
/wp-content/themes/вашатема/sapearticle.phpДальше самая муторная, но несложная часть работы — надо сделать шаблон, в котором будет отображаться статья. Для этого надо взять один из имеющихся шаблонов темы (я взял single.php) и выкинуть из него все, что касается конкретной записи в блоге, поскольку этой информации у нас нет, а есть только предоставленные Sape данные: title, keywords, header, body...
Из заголовка я убрал вызов wp_head(), поскольку он у меня генерирует meta keywords, поэтому пришлось подключать стили и скрипты вручную — я скопировал их из исходного кода первой попавшейся страницы на сайте. Весь код приводить не буду, можете скачать архив и посмотреть. Пройдусь по основным моментам (я брал single.php, напоминаю):
- Из заголовка убрал умный код, формирующий хитрый title в зависимости от типа текущей страницы (у нас они будут одинаковые). Осталось только это:
<title>
{title} | <?php bloginfo('name'); ?>
</title> - Убрал вызов the_head(), вместо него жестко прописал вызов скриптов и стилей. Сделать это можно сравнив код шаблона с исходным текстом любой страницы на сайте и заменив вызов функции на то, что она генерирует в html.
- Убрал проверку и цикл по записям, она нам точно не понадобится, да и едва ли позволит работать шаблону. Убрал the_permalink() и саму ссылку.
- Заменил the_title() на {header} и the_content() на {body}. Смотрите ниже подробности.
Было (кусок исходного single.php)
<?php if (have_posts()) : $count = 0; ?>
<?php while (have_posts()) : the_post(); $count++; ?>
<div class="post">
<h1 class="title"><a href="https://seoninja.ru/%2526lt%3B?php_the_permalink%28%29_%3F=>%3B=" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<p class="date">
<span class="day"><?php the_time('j'); ?></span>
<span class="month"><?php the_time('M'); ?></span>
</p>
<div class="entry">
<?php the_content(); ?>
</div>
<p><?php if(function_exists('advman_ad')) advman_ad('ga468'); ?></p>
<div class="post-meta">
<ul>
<li class="comments">
<span class="head"><?php _e('Comments', 'woothemes') ?></span>
<span class="body"><?php comments_popup_link(__('0 Comments', 'woothemes'), __('1 Comment', 'woothemes'), __('% Comments', 'woothemes')); ?></span>
</li>
<li class="categories">
<span class="head"><?php _e('Categories', 'woothemes') ?></span>
<span class="body"><?php the_category(', ') ?></span>
</li>
<li class="author">
<span class="head"><?php _e('Tags') ?></span>
<span class="body"><?php the_tags('<ol><li>','</li><li>','</li></ol>'); ?></span>
</li>
</ul>
<div class="fix"></div>
</div><!-- /.post-meta -->
<div class="related widget">
<?php wp_related_posts(); ?>
</div>
</div><!-- /.post -->
<?php comments_template('', true); ?>
<?php endwhile; else: ?>
<div class="post">
<p><?php _e('Sorry, no posts matched your criteria.', 'woothemes') ?></p>
</div><!-- /.post -->
<?php endif; ?>
Стало (новый шаблон sapearticle.php)
<div class="post">
<h1 class="title">{header}</h1>
<p class="date">
<span class="day"><?php the_time('j'); ?></span>
<span class="month"><?php the_time('M'); ?></span>
</p>
<div class="entry">
{body}
</div>
<p><?php if(function_exists('advman_ad')) advman_ad('ga468'); ?></p>
<div class="post-meta">
<ul>
<li class="comments">
<span class="head"><?php _e('Comments', 'woothemes') ?></span>
<span class="body"><?php comments_popup_link(__('0 Comments', 'woothemes'), __('1 Comment', 'woothemes'), __('% Comments', 'woothemes')); ?></span>
</li>
<li class="categories">
<span class="head"><?php _e('Categories', 'woothemes') ?></span>
<span class="body"><?php the_category(', ') ?></span>
</li>
<li class="author">
<span class="head"><?php _e('Tags') ?></span>
<span class="body"><?php the_tags('<ol><li>','</li><li>','</li></ol>'); ?></span>
</li>
</ul>
<div class="fix"></div>
</div><!-- /.post-meta -->
</div><!-- /.post -->
В общем, выкинуть надо все, что связано с текущей записью. Я особо не усердствовал, поскольку многие функции просто ничего не выводят, если не получают нужных параметров, в панику не впадают.
Можно проверять работу — заходим по адресу http://yourblog/articletpl.php. Если все сделали верно, то вы должны увидеть знакомую страницу своего блога, только вместо заголовка и текста будут строки {header} и {body}, все остальное должно остаться на местах — меню, список категорий, облако тегов и прочее добро, которое вы используете.
Остались 2 шага — сообщить Sape о нашей поделке и внести изменения в htaccess.

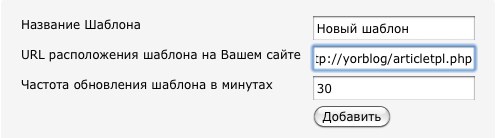
Код, который надо вставить в .htaccess вам сгенерирует сама Sape после добавления шаблона для URL. Я использовал схему /dirname/{name}-{id} — такую же использую и на самом блоге (dirname — это основная категория). Его надо избавить от проверок, оставив только сам редирект:
<IfModule mod_rewrite.c>
RewriteEngine On
#Articles rules
RewriteCond %{ENV:REDIRECT_STATUS} ^$
RewriteRule ^guestpsto/([a-z0-9\_\-]+)-([0-9]+)$ /187f--ваша-строчка---3.php [L]
</IfModule>
Я не удивлюсь, если изобрел велосипед и кто-то сделает все грамотнее и проще. Проверить в работе тоже пока не довелось, как я уже писал, я не планирую пока размещать статьи на том блоге, который добавил в Sape по ходу написания этой заметки. У Sape претензий нет — уже хорошо.
Вроде бы все. Если что — задавайте вопросы.
| Прикрепленный файл | Размер |
|---|---|
| sape-wp-articles.zip | 3.12 кб |
Похожие записи
- Делаем NoFollow ссылки в Twitter Widget Pro (Wordpress)
- Эксперимент с контекстными ссылками Sape
- Wordpress и функция Send To в новой версии Google Reader
- Плагин WP Hive для Wordpress — альтернатива Wordpress MU
- Русский Link Love плагин для Wordpress
- Link Love Plugin для Wordpress
- Wordtracker SEO Blogger — расширение для Firefox


Пинг!
[...] с размещением статей Sape в блоге на Wordpress пока в сонном состоянии — заявок нет, хоть и скинул [...]
А можно спросить? Дальнейшее
А можно спросить? Дальнейшее развитие этого дела от вас можно ждать? Хотлось бы более простого решения, типа iSape.
Спасибо.
Лучше не ждать. Я ненастоящий
Лучше не ждать. Я ненастоящий сварщик. Сделал для себя, но не пригодилось — никто не возжелал статьи у меня размещать. Так что развивать никакой нужды.
Кодировка
Все делаю как написано. Статьи и аннонсы выдаются в непонятной кодировке. Как исправить?
Надо в нвстройках площадки
Надо в нвстройках площадки указать нужную кодировку, потом удалить с сайта файл articles.db. Он создастся заново в правильной кодировке.
Пинг!
[...] меньше 700 рублей в день. Случилась-таки пара заявок на размещение статей, но об этом [...]
Вот в этой строчке виджета -
Вот в этой строчке виджета - echo '</div>;' не должна ли точка с запятой идти после кавычки?
Должна, спасибо, сейчас
Должна, спасибо, сейчас исправлю. У меня виджет немного другой, тут я попытался его упростить и лажанул.
Пинг!
[...] толково о создании шаблона написано в этой статье – http://seoninja.ru/read/sape-articles-wordpress Но там была одна ошибка в коде виджита, о которой я [...]
Пропадает текст с сайта
Вы меня извините, я конечно наверно туплю, но когда я добовляю код виджета в конец файла functions.php, виджет у меня появляется но вот весь текст с сайта куда-то пропадает. Подскажите пожалуйста что я делаю не так?
Сложно сказать не глядя. Надо
Сложно сказать не глядя. Надо журнал ошибок смотреть, как минимум.
сапа и статьи
помогите настроить вывод статей.уже промучался два дня и ничего не получается. вот сайт тексты песен и моя ася 2389069 помогите плиз..
Все описаное тут работает, НО
Все описаное тут работает, НО не понятно почему шаблон отдается с 404 ошибкой.
Т.е. шаблон статьи можно открыть браузером, по ссылке http://yourblog/articletpl.php и он отобразится со всеми полями необходимыми для подключения к сапе, но в хидере статус 404. Сапа шаблон отвергает. Ответа на данный вопрос нигде нет.
Тоже самое
Така ситуация тоже, подскажите плиз.